
水準研究所
Vue.js案件を取得した後、どれだけ理解できているか実力を試すために制作したポートフォリオ。
アニメーションの実装など、フロントエンドのスキルを試したかったプレイグラウンド的な要素のある作品。
制作環境
- Vue.js
- Pixi.js
- Netlify
- CLIP STUDIO PAINT
SF風アニメーションの実装
SF映画でよくあるGUIをイメージした直線的な演出を実装している。画像はSVGでCSSのanimationで消したり表示したりを繰り返す。

コンセプト
フロントエンドの師匠が授業中に「ああ、ずっと水分管理されて寝ていたい」と言っていたのを思い出し、SF映画の培養槽をテーマに制作したいと考えていた。
Pixi.jsを使用したかったので、泡に見立てた画像にアニメーションを実装する。

水槽の脳(すいそうののう、Brain in a vat)とは、
「自分が体験しているこの世界は、実は水槽に浮かんだ脳が見ているバーチャルリアリティなのではないか」
という懐疑主義的な思考実験(心の哲学まとめwiki)。
画像は下記画像をリスペクトして描き起こしている。
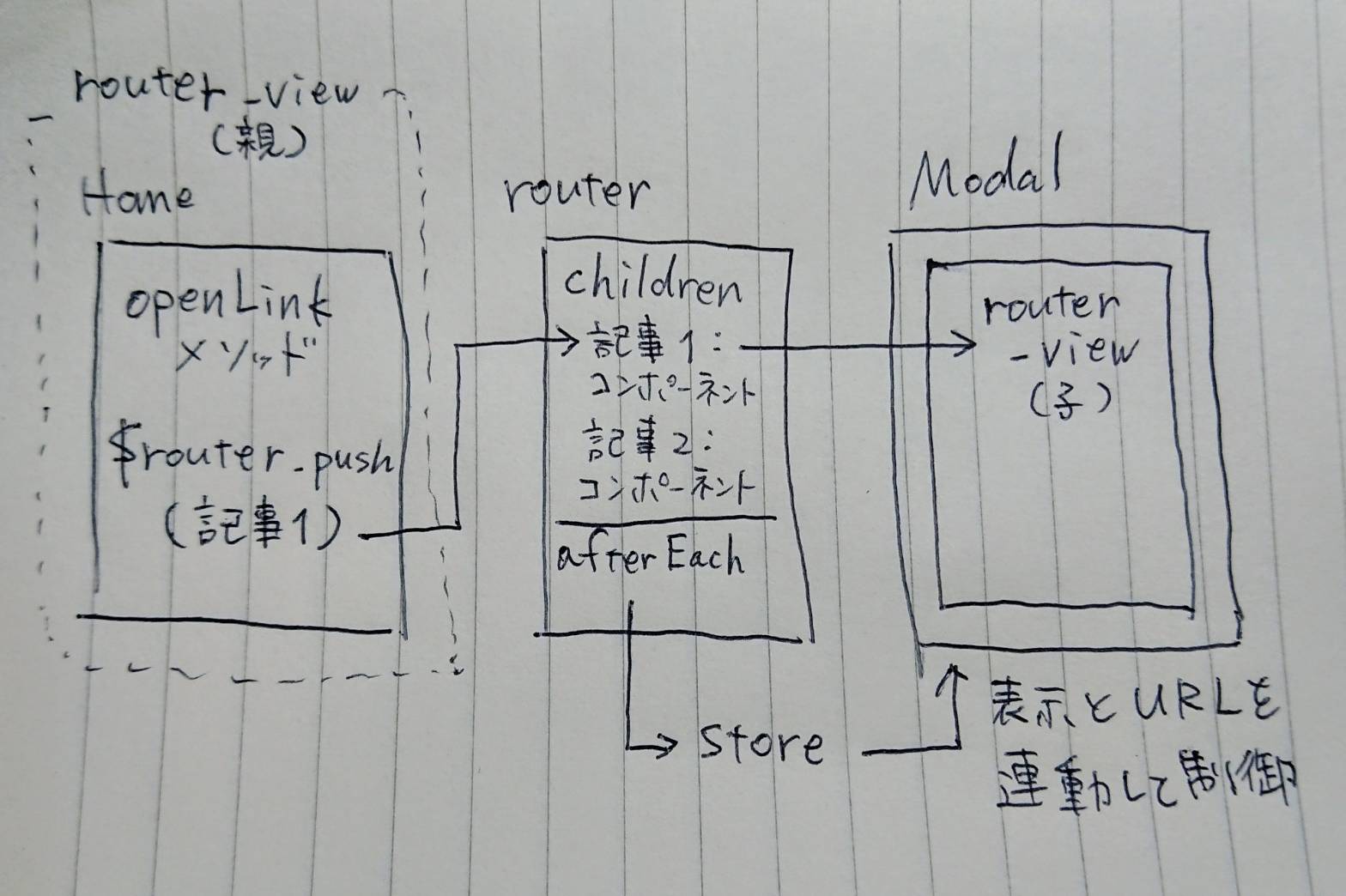
モーダルのルーティング
各ページがコンポーネントなので、実は親URLはhome一つしかない。 Vue Routerでchildrenによって各記事のコンポーネントとURLを紐づけている。
routerからstoreのモーダル開閉を制御する変数にアクセスすることで、 モーダルを開くと共にURLを変更し、あたかもページが数ページあるように見せている。