
到龍門 - The road of Front End
アニメーション、デザイン、flocssの導入など、現在のスキルレベルを分かるよう構成された現在の最高傑作。
Illustratorに慣れながらも、動画やリソースを全て自前で用意したため、3ヵ月近い大作となってしまった。
一般的なポートフォリオやアーティストのブランディングサイトを研究し、最も「気持ちいい」と感じたデザインを追究。
「到龍門」は「とうりゅうもん」と読み、未だフロントエンドエンジニアとして登龍門にも達していないという自分への戒めと向上心をテーマに命名。 「The road of Front End」で「Front」という英単語を強調し、未だに登龍門の前にいることとフロントエンドを掛け合わせて見せている。
フロントエンドはフレームワークを用いないながらも、babelでES6からES5に変換している。
バックエンドはCSVからのデータリスト読み込みで実装(DB移行予定)。
高画質でリソースを書き出すと画面遷移やswiperなどの動作が遅くなり過ぎたため、Pngquantで減色する、解像度を落とすなどで対応。
制作環境
- HTML/CSS
- JavaScript(Node環境下)
- Three.js
- jQuery
- CLIP STUDIO PAINT
- Illustrator
Three.jsによる天候の演出
龍神は特別に描き下ろしたもの。背景を透かし、悪天候をThree.jsで演出した。
雲パーツを3D空間上にランダムで配置することで、リアルな空のような奥行きを出すことができる。

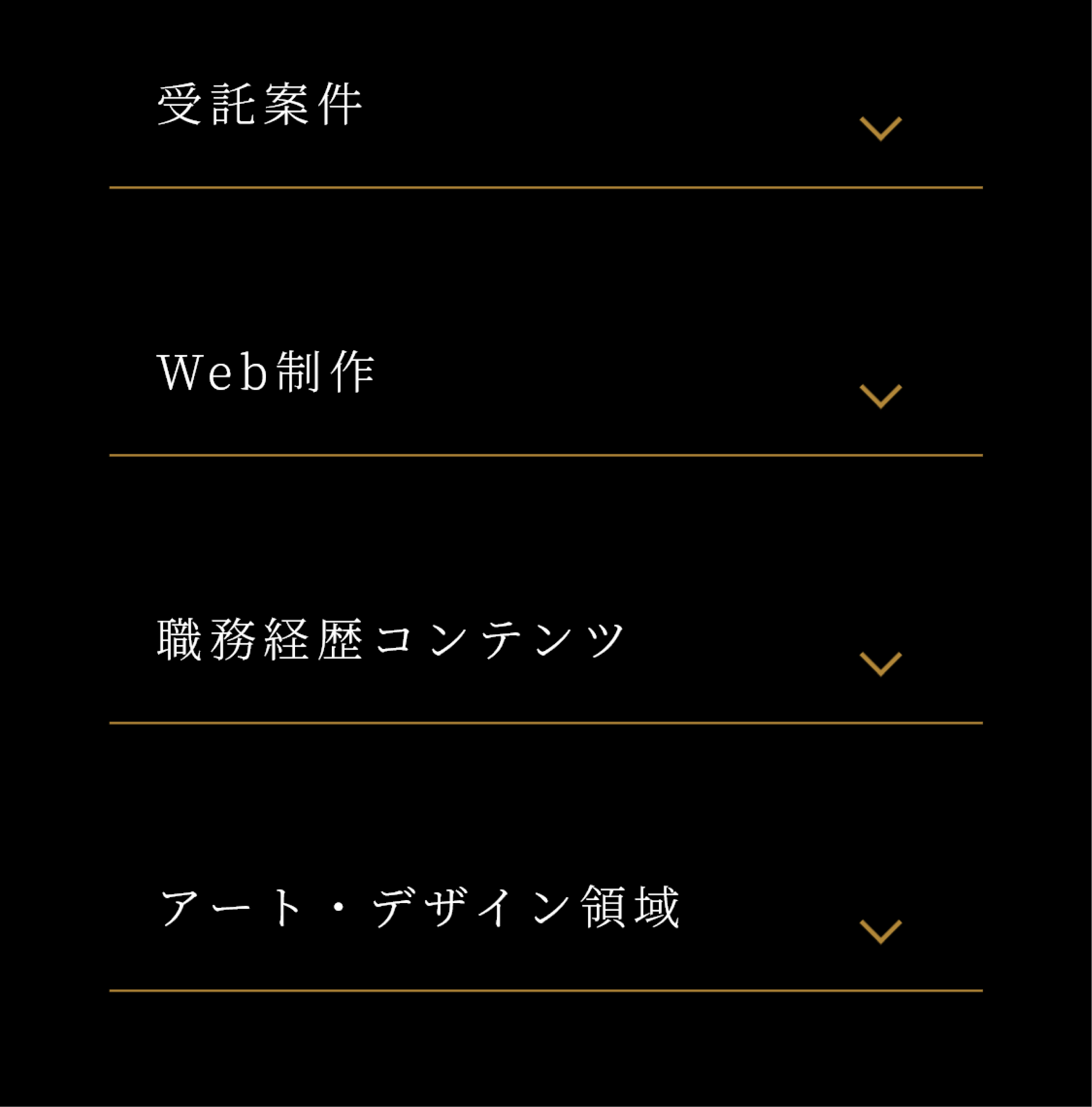
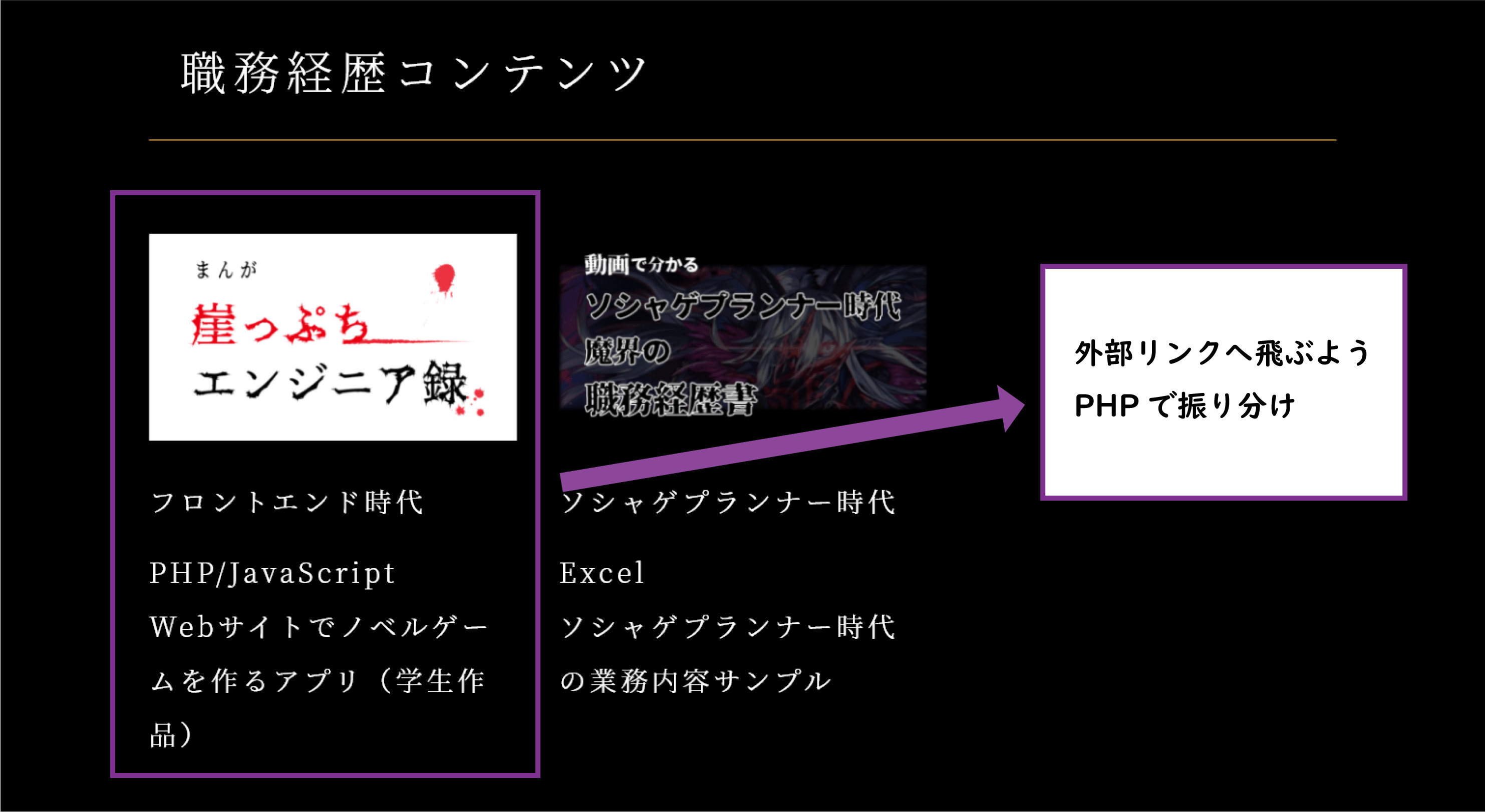
外部リンクへの対応
外部サイトへ一度飛ぶと本サイトへ戻りにくくなってしまったため、外部に記事があるものは新規タブで閲覧できるようにしている。
※ 画像の内容は開発段階のものです。

バックエンドによるデータ振り分け
CSVのデータをジャンル別に自動で振り分けるようなシステムを構築している。